Plan & To-do Kids’ Routine at ease

Role
Solo UX/UI Designer & Researcher
Tools
Figma, Marvel, Miro, Pen, Paper, Zoom
Timeline
3 Months
Problem
Kids' day-to-day routines and activities, or feel lost in the toy room wondering what to play with, or feel bored, which makes them irritable and cranky which affects parents to involve more with kids’.
It’s overwhelming for parents when the kids are not independent, follow up with their routines, and encourage their outdoor play.
Parents with busy schedules also find it difficult to focus on their children's skills and goals.
Solution
Children who are constantly engaged with activities within their attention span are less likely to feel bored and lost. This is because their schedules and routines are constantly filled with things to do.
KidsFlow allows parents to pre-plan their children's routines and activities ahead of time while children can follow those activities in an entertaining manner.
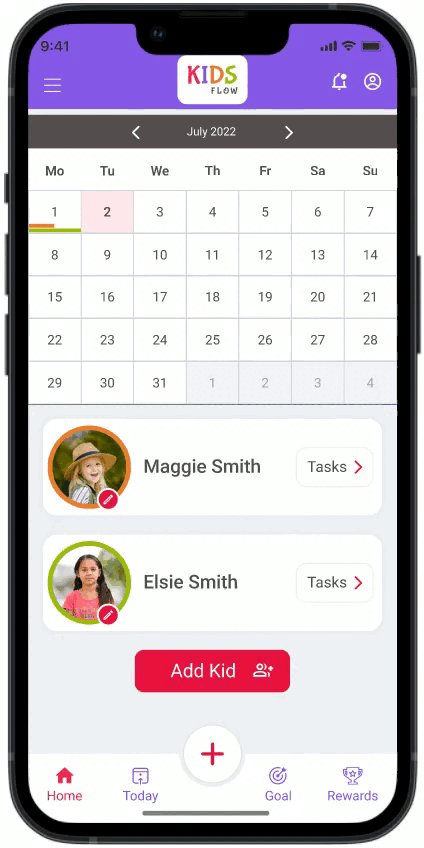
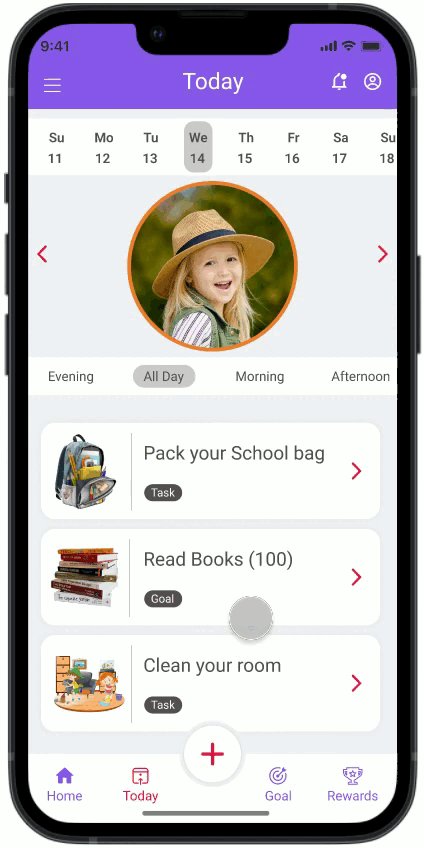
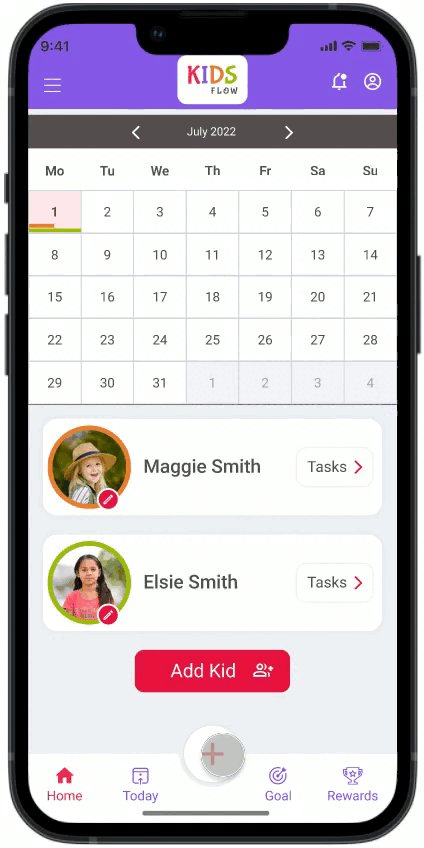
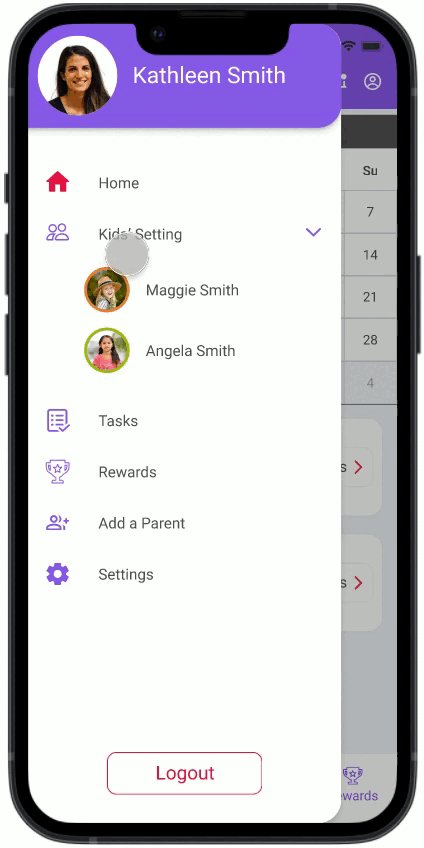
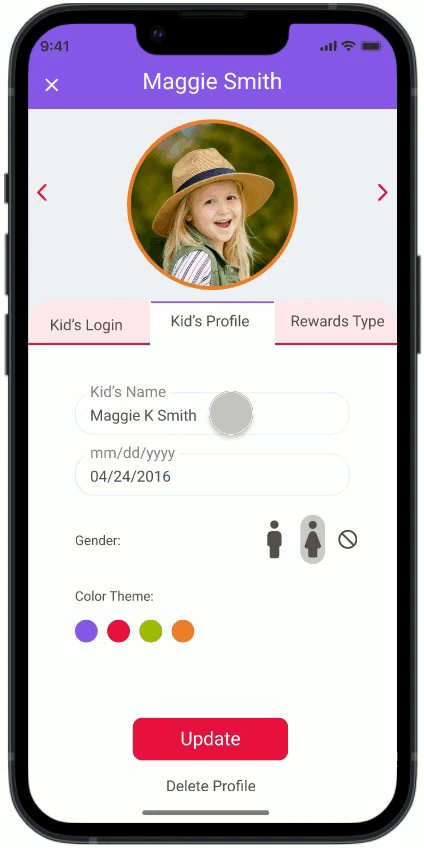
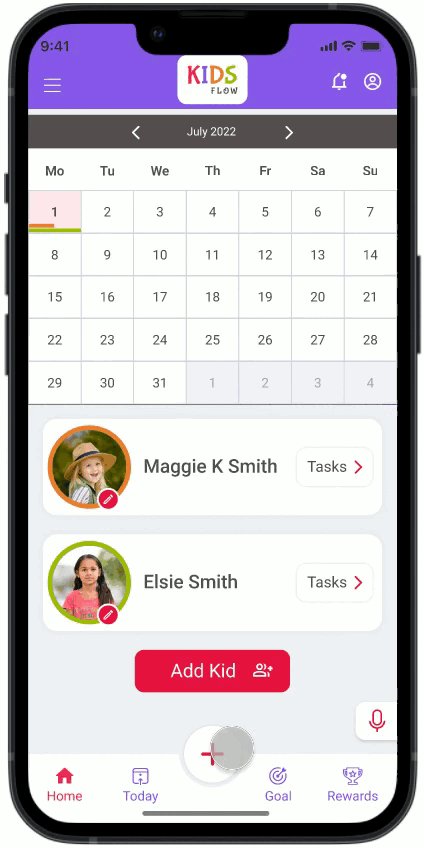
Final designs
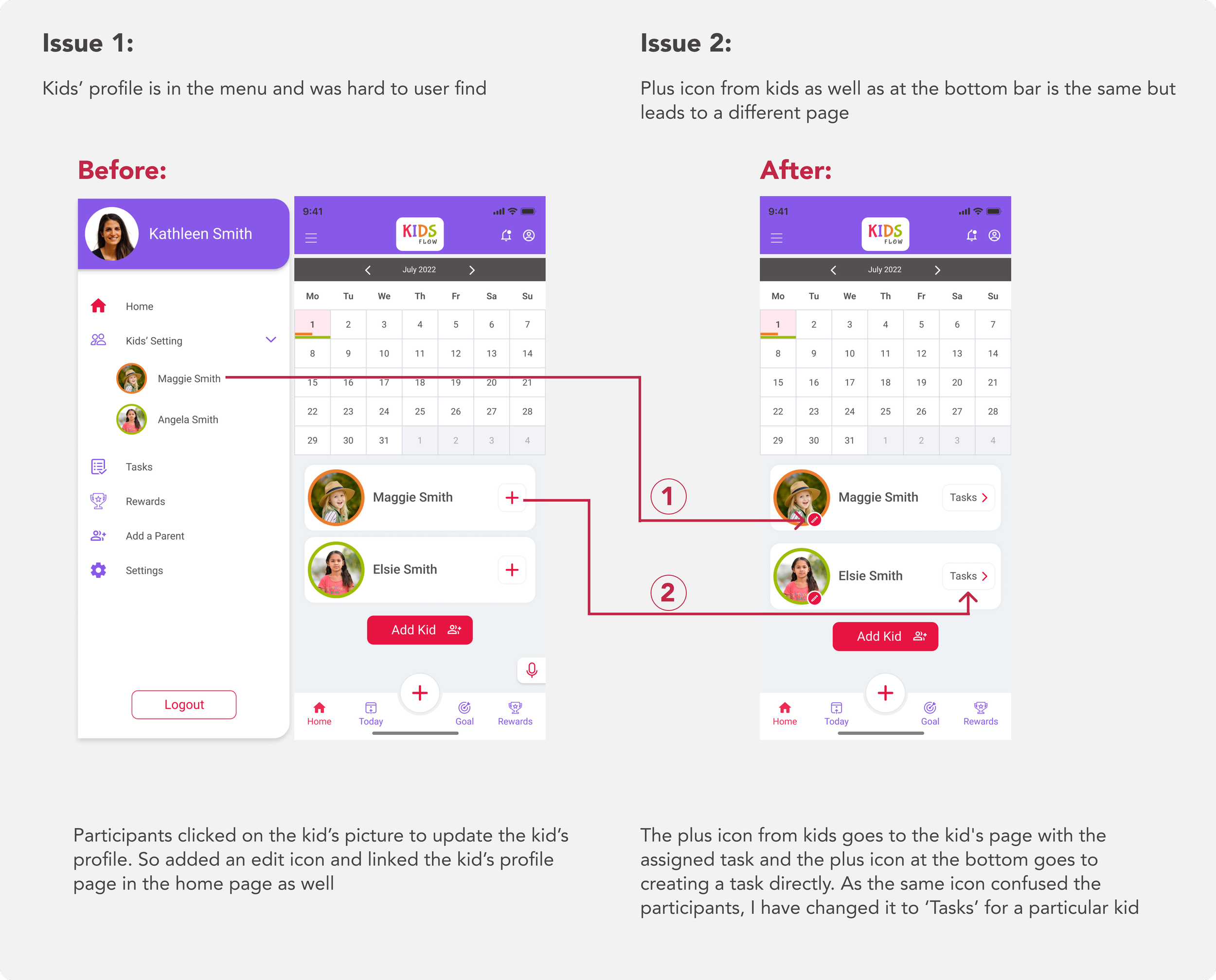
Updating kid's individual profile
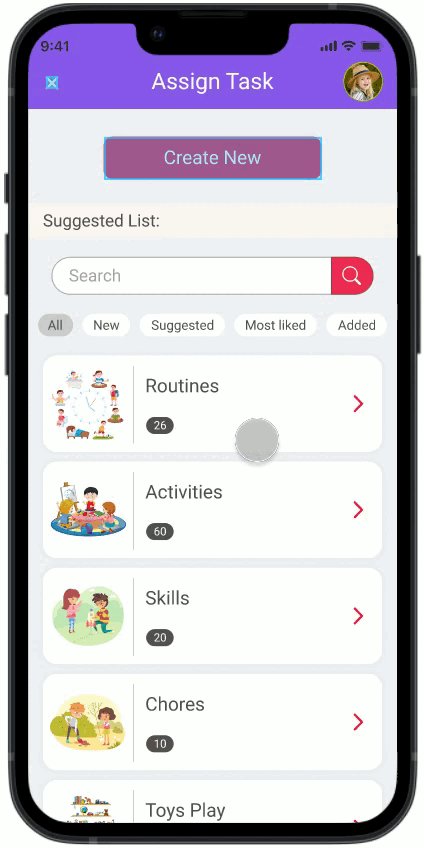
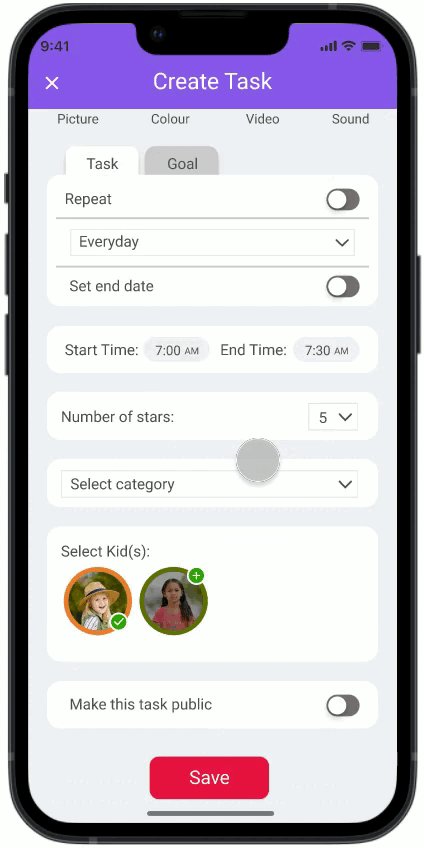
Creating new custom task to individual kid
How did I get to the final design?
Empathy
Research
Just like adults, children feel more confident and secure when their daily activities are predictable and familiar
Secondary Research & User Interviews
A total of five interviewees were recruited through the screener surveys. As a result of the interviews, the following insights have been uncovered
Insights:
The amount of involvement parents have with their children's activities, mood changes, and routines is overwhelming
Kids' mood changes based on their routine and activities
Parents want their kids to be independent
The parents want their children to spend less time on screens (Phones, Games, or TV)
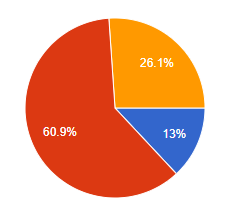
96% of parents said that their kids’ bad mood affects their behavior from moderate to extreme
87% of parents said that their kids’ behavior affects them when kids’ are in bad mood
Initially, I thought kids needed activities for mood swings. Yet, after user interviews, I shifted from 'Activities' to 'Pre-planning' – beneficial for both parents and kids.
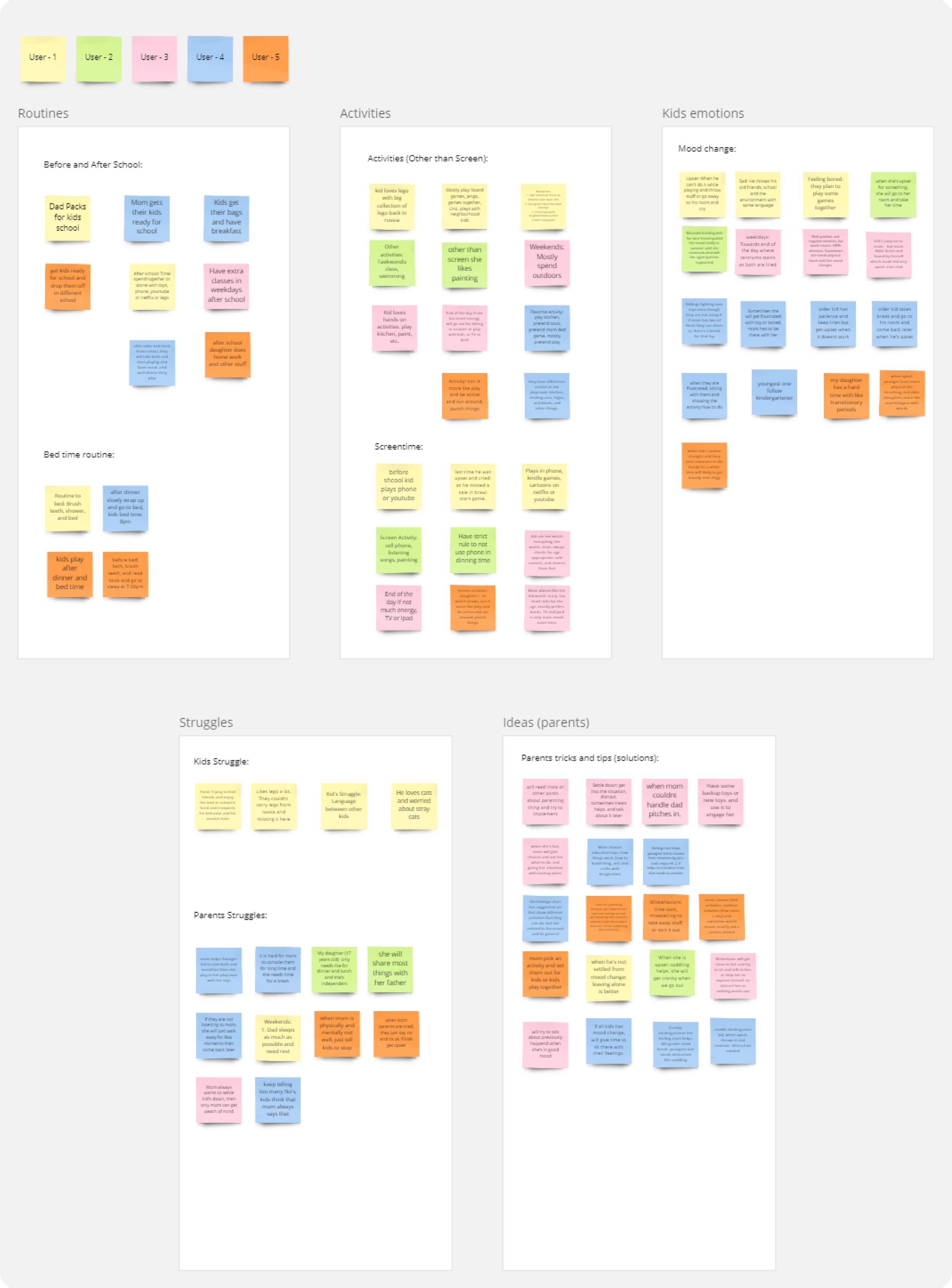
Affinity Map
Analyzed the themes and created an affinity map to categorize the users' insights
Empathy Map
I created two empathy maps for two different types: parents with a single child and parents with two or more children. This allowed me to gain a deeper understanding of what these parents truly think, feel, say, and do.
Personas
The representation of the target users was accomplished through the use of two personas:
Challenges to opportunities
After gaining an understanding of target users, I began to develop "How Might We" (HMV) questions. Identifying problems allows me to find solutions. With these HMV questions, I am able to identify KidsFlow's minimum viable product (MVP).
How might we:
Reduce parents' involvement with kids?
Help the parent to manage kids' mood changes?
Engage kids to be independent?
Help the parent to improve kids’ skills?
Engage kids in outdoor play?
Help the parent to control their kids' screen time?
Help the parent to know what kids are playing?
Define
Ideate
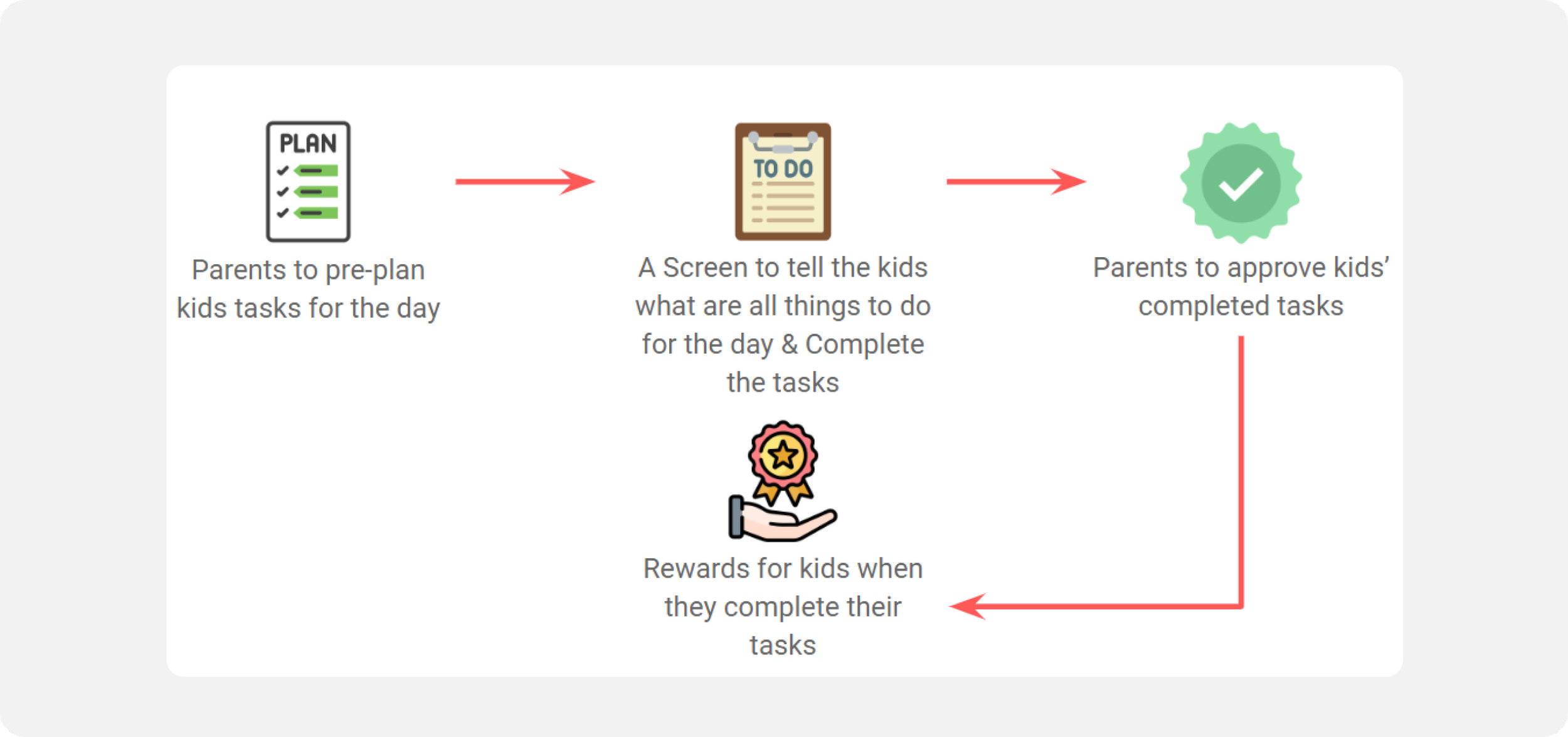
The solution ideas were sketched by using different ideation techniques to visualize the synthesized and learned insights.
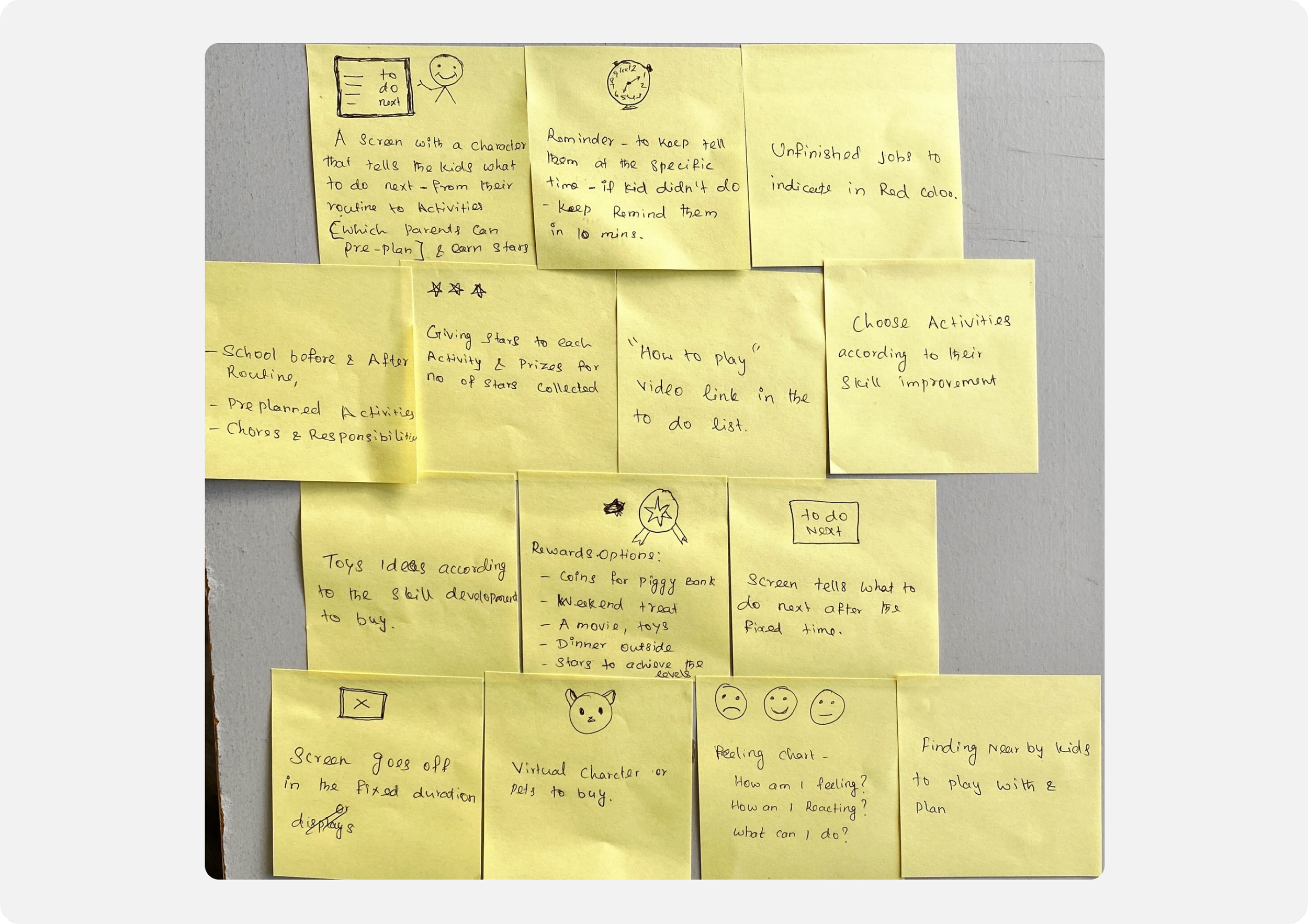
Brainstorm Solution
These are some ideas that could eventually lead to "KidsFlow" solutions and MVP enhancements.
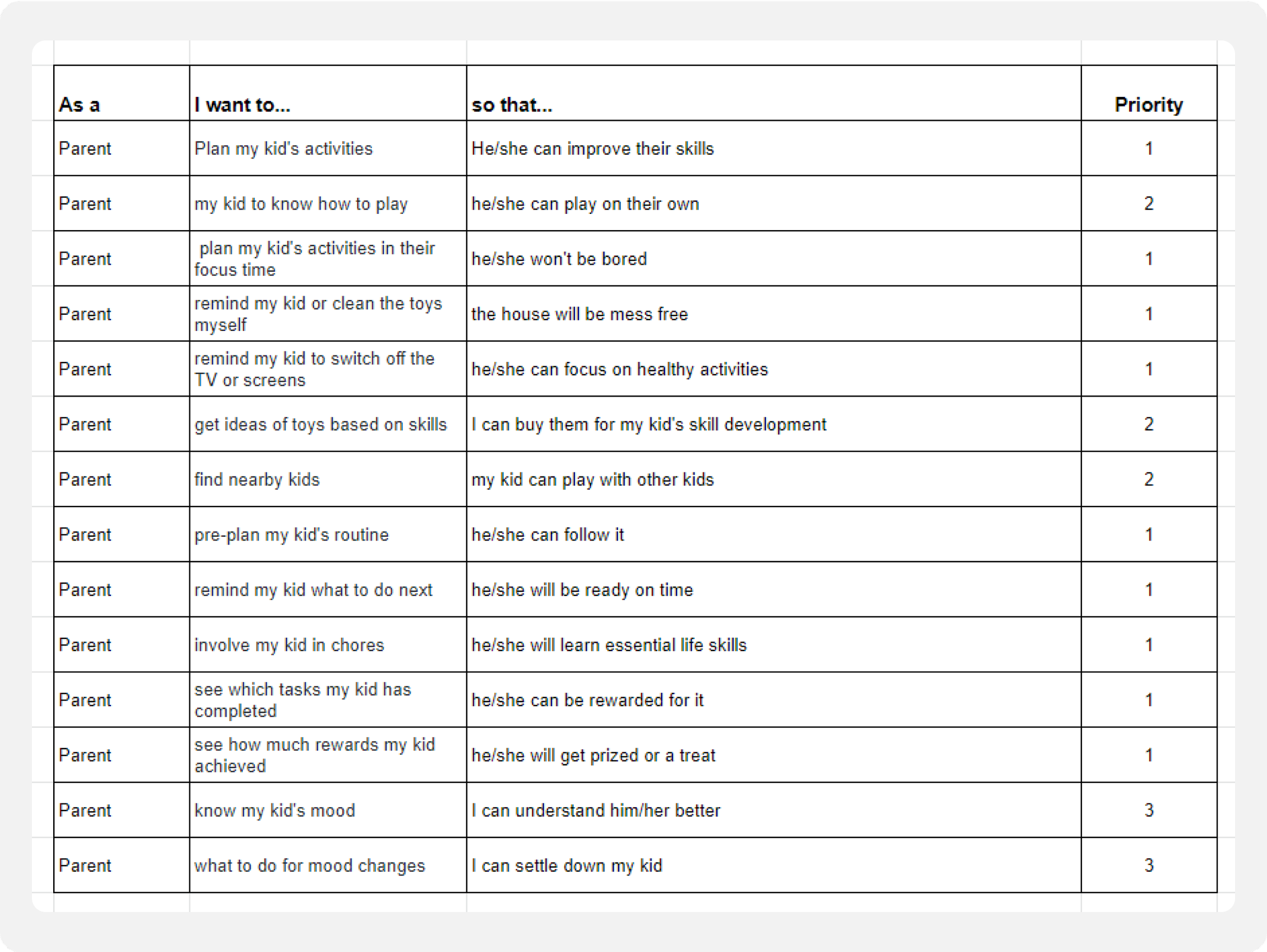
User Stories
(MVP & Next release features)
Prioritized the major features to include in KidsFlow based on the user personas.
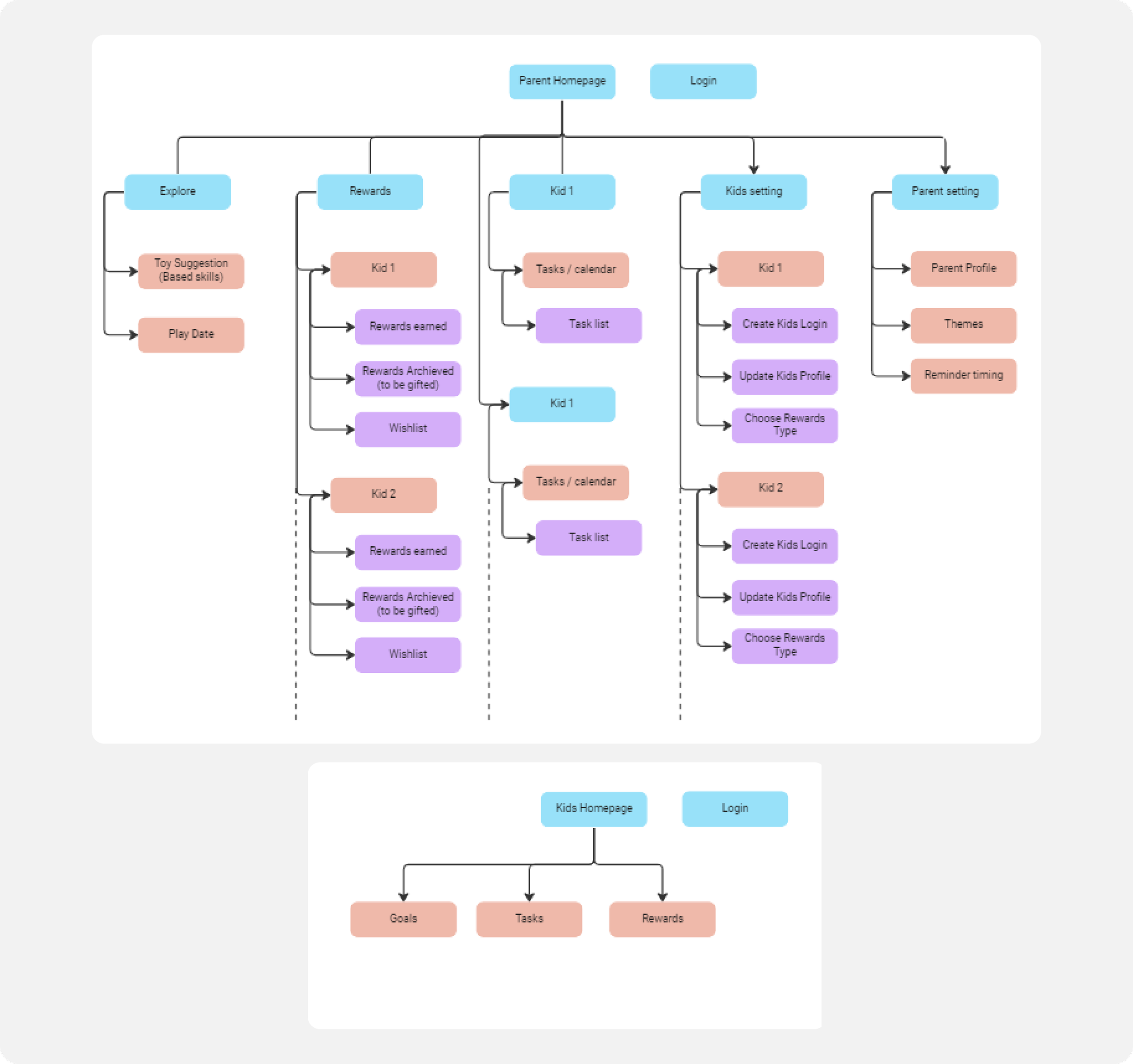
Sitemap
Two site maps were created: one for the parent's version and another for the kids' version.
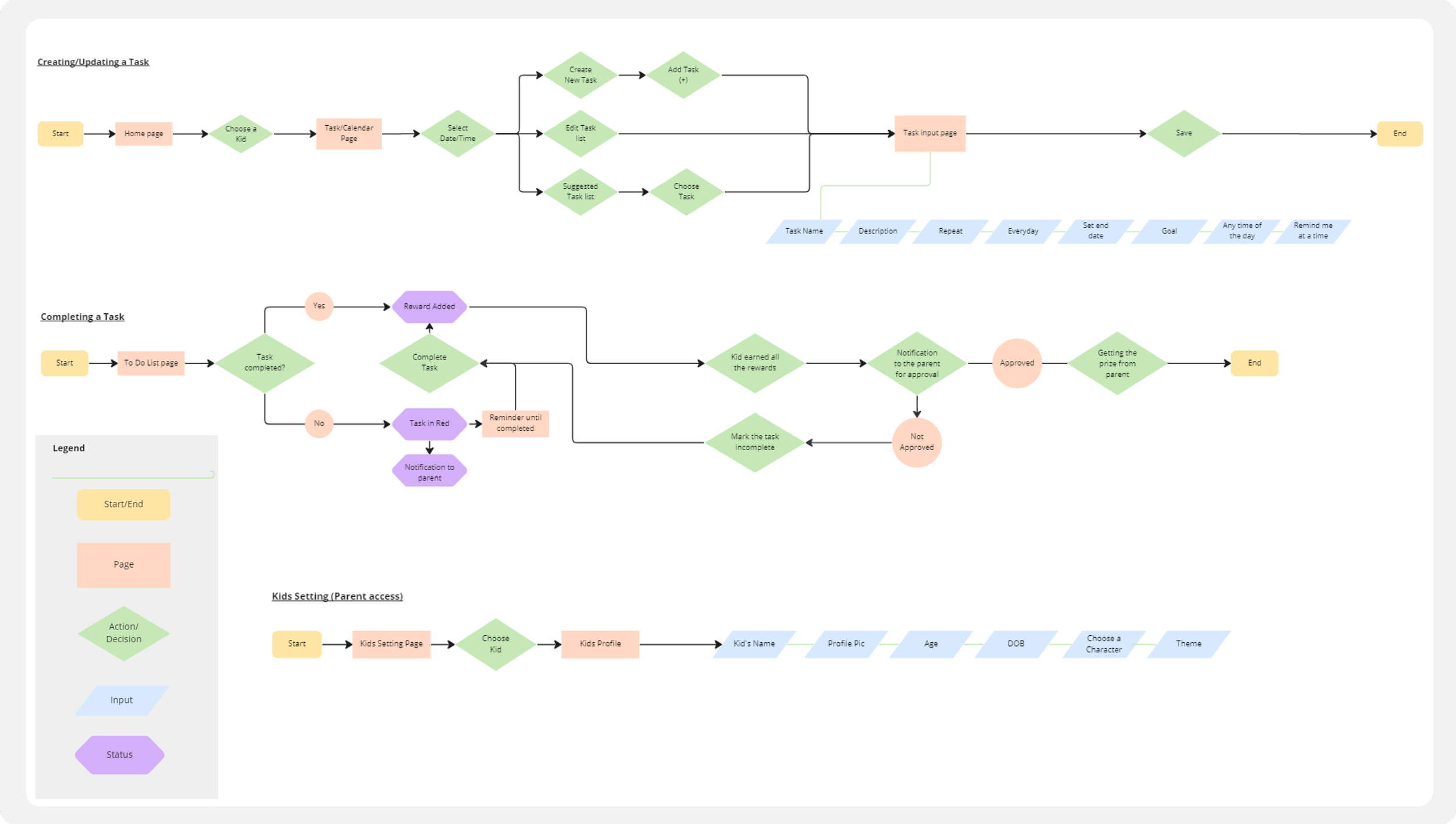
User flows
Based on the user stories of the minimum viable product (MVP) and the site map, I assembled user flow diagrams to show how a user would complete their journey. Below is the key and then three user flow diagrams.
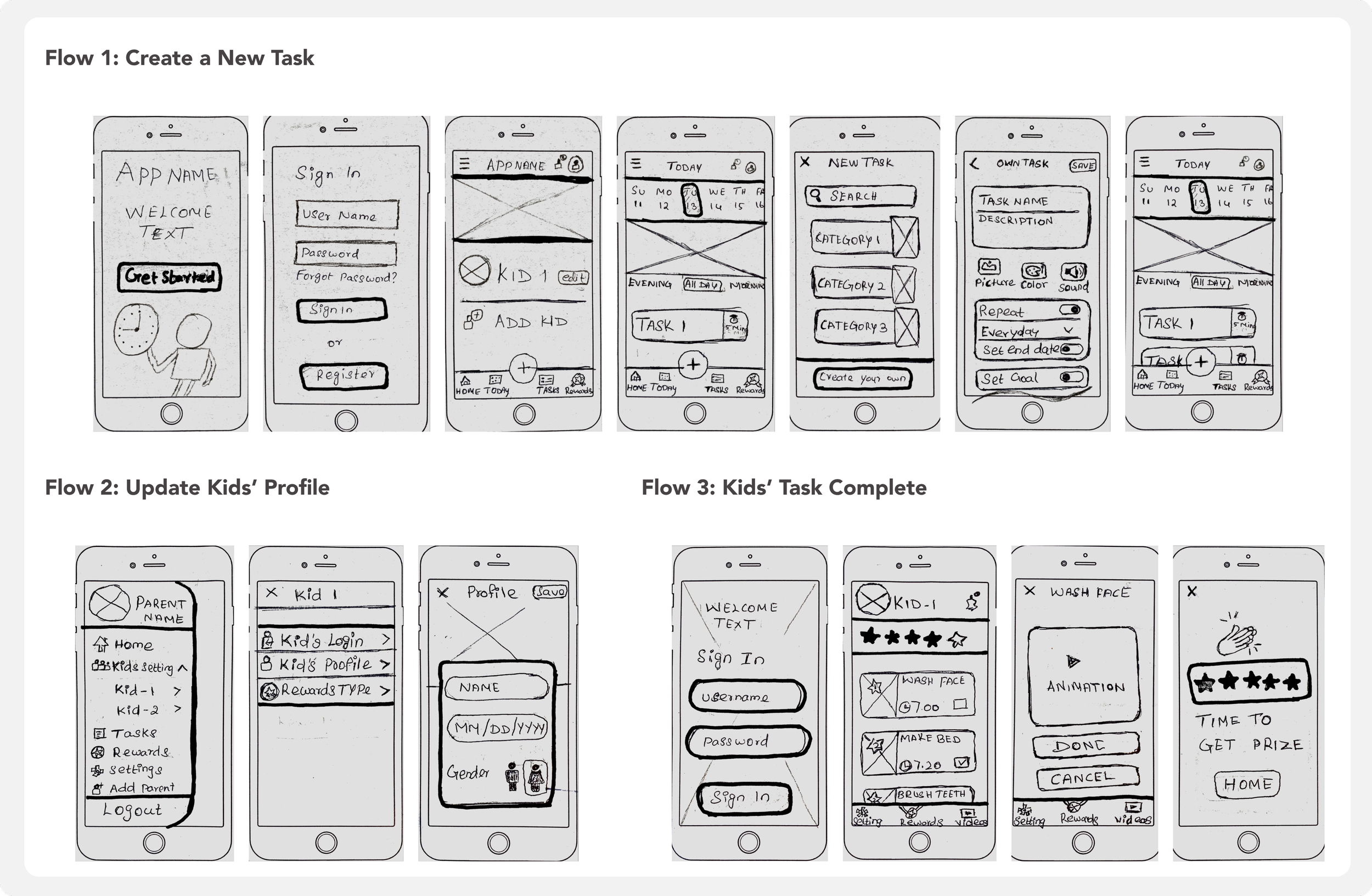
Sketches
To transform my ideas into tangible solutions, I started sketching paper screens so that they can be tested and adjusted before I make high-fidelity versions of my designs.
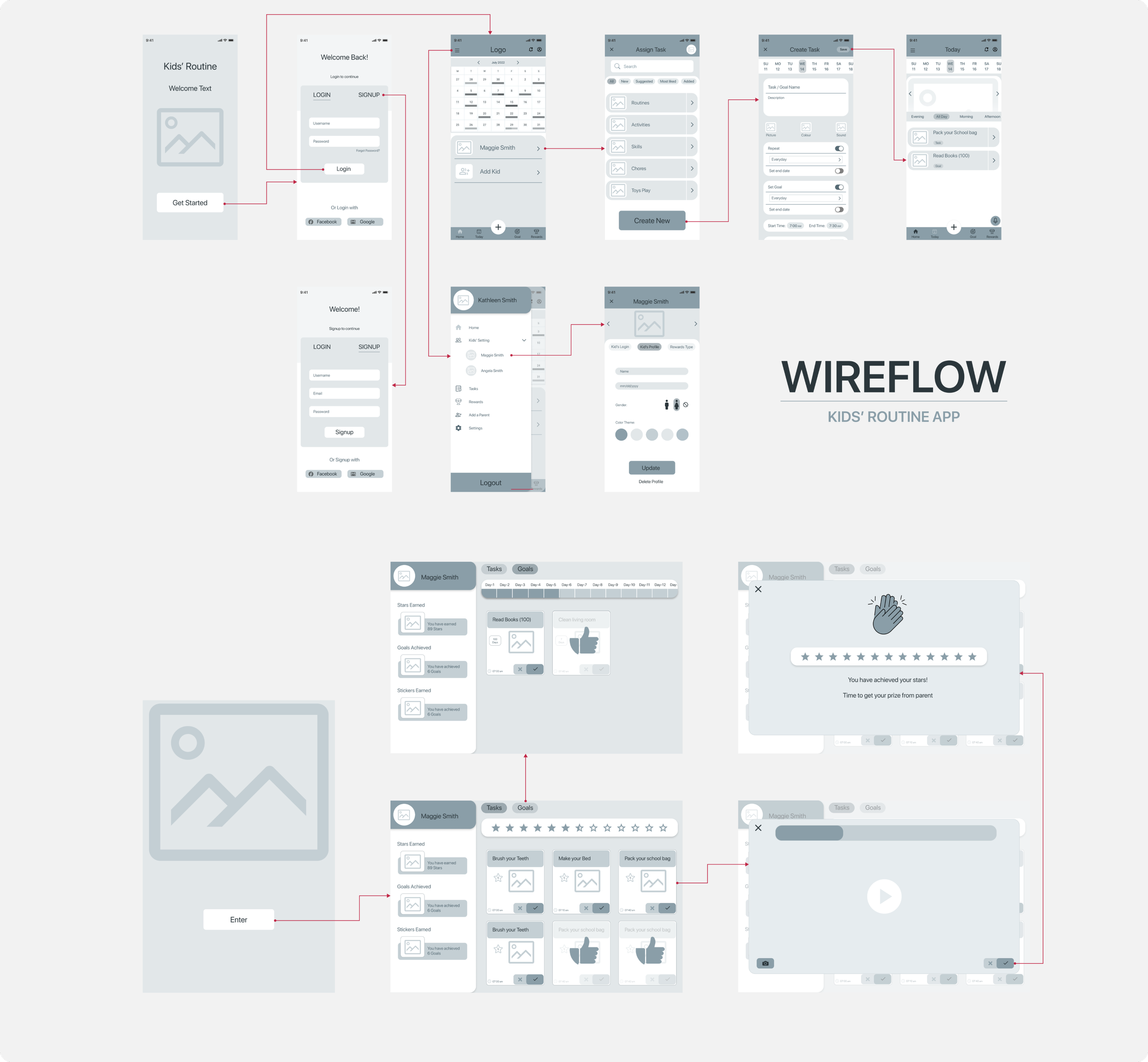
Wireframes & Wireflows
Validated the initial ideas by guerilla usability tests and updated the features and usability issues to wireframes from the feedback with the wire flow
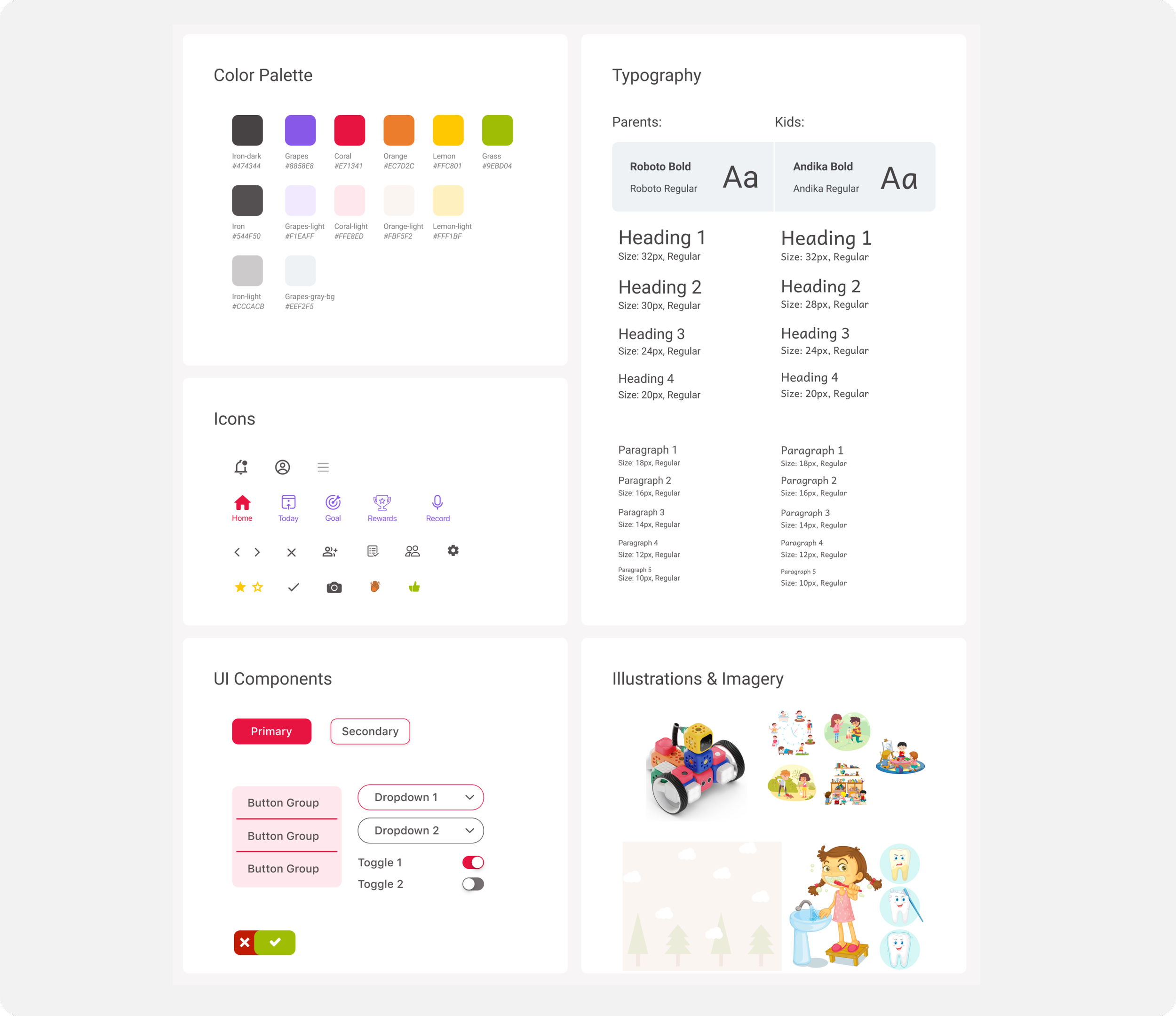
Style Guide
Picked colors for Trustworthy as well as kids’ friendly. Easy to use font for parents and Kids friendly font for kids version.
High Fidelity Mockups
After evaluating the usability test findings along with the personas and red routes. The wireframes are transformed into high-fidelity mockups using Figma. This is the process to bring life to the product. Here are a few hi-fi screens:
Test
Iteration
Using my prototype I carried out two rounds of usability testing, each with 5 participants, looking for any usability issues in the recommendation, profile, or search flows. I’ll highlight the main issues and improvements below:
Prototype
Retrospective
What I learned
Let go of your first vision for the solution: I started with the idea of activities for the kids when their mood changes. But after the User Research, I understood the reason behind kids’ mood changes and came up with a solution.
Test early and often: I thought testing sketches was a bit early in the process to start user testing. Even though it wasn’t a polished representation, users gave really valuable feedback that prevented major issues later in the process.
Simplicity is strength: It’s not all about all those features we provide and those fancy designs we make, it should be easy enough for the users to find and use them. We must understand the user and their problems and then design to solve them.