Streamlining Notebook Selection & Purchase: Enhancing User Experience

Role
Product Design intern on team with 2 other design interns
Tools
Figma, Pen, Paper, Miro, Zoom
Timeline
4 Weeks
Overview
Odyssey Notebooks LLC is a woman-owned company dedicated to creating exceptional stationery. They are currently looking to enhance their web shop in order to cater to a wider range of notebook/journal buyers.
We collaborated as a team of three UI/UX designers to directly redesign the website in close partnership with our client, Odyssey Notebooks.
Problem
Odyssey Notebooks' current website lacks a robust landing page, resulting in a challenging navigation experience for users, making it difficult to find the desired products.
This directly impacts the conversion rate as frustrated users are more likely to abandon their search or make uninformed decisions.
Solution
Crafting a robust landing page coupled with user-friendly navigation allows users to gain comprehensive insights into the products.
Additionally, a website redesign that showcases the unique features of Odyssey Notebooks, including their special paper types, helps users effortlessly find the perfect item for purchase.
The objective is to create a custom design that can be seamlessly integrated with Shopify.
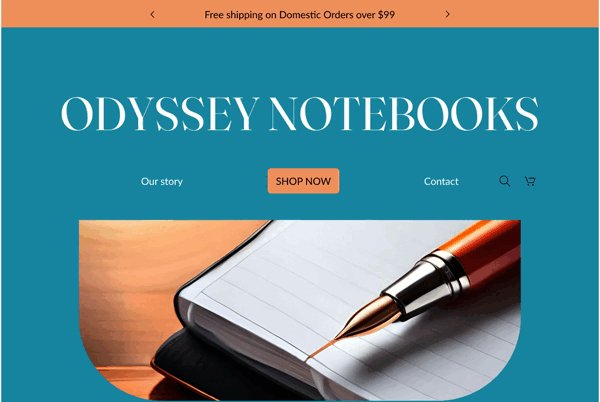
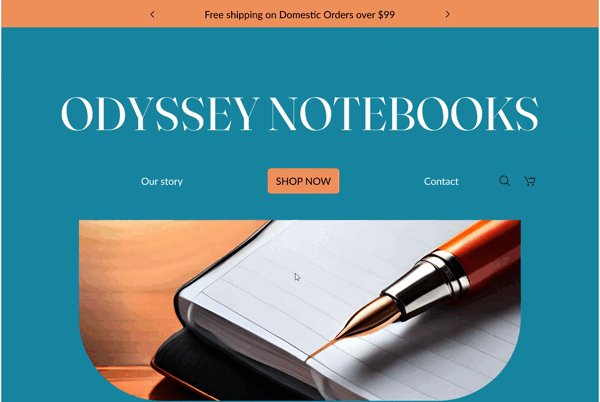
Final designs
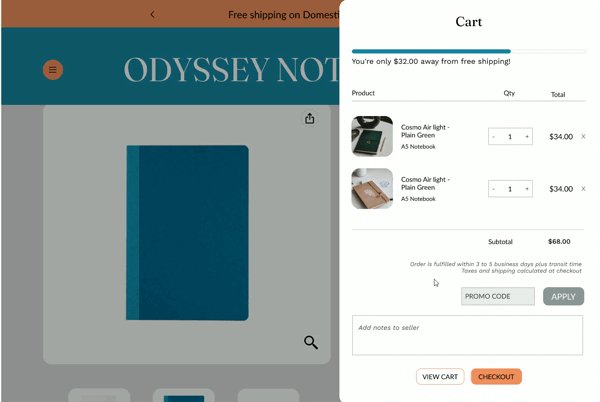
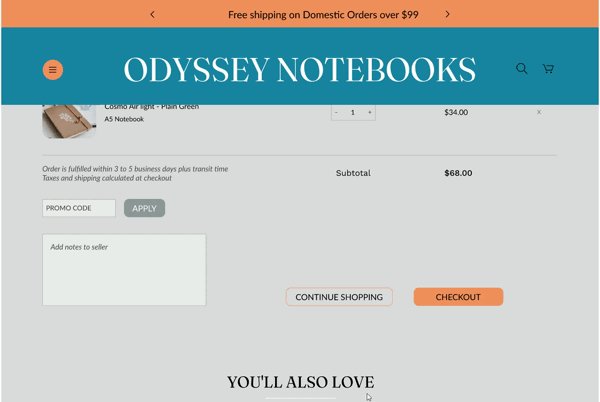
Selecting a notebook, placing it into the cart, and then navigating to the cart page.
Arrived at final design via this process
Discover
Research
A strong landing page drives higher conversions through impactful user-product interaction.
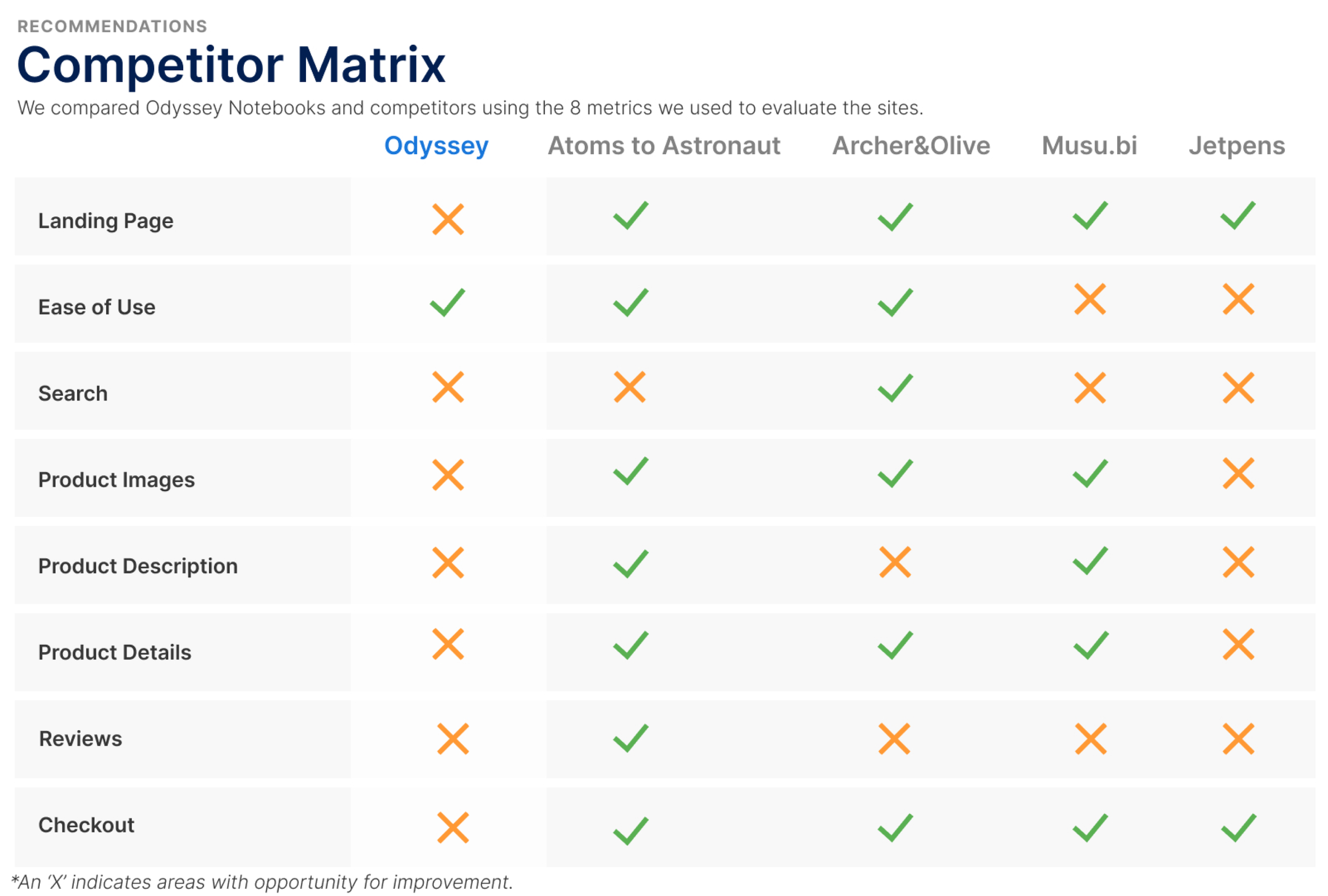
Competitive Research
Our team conducted an in-depth analysis of market research on prominent competitors, including ODYSSEY, MUSUBI, ATOMS TO ASTRONAUTS, ARCHER & OLIVE, and JETPENS. The primary aim was to gain valuable insights into how these companies have crafted their customer experiences.
And Gathered Points:
The overall layout appears plain and lacks visual elements that could effectively guide users and create a more engaging user experience.
The Homepage prominently displays category listings, making it challenging for users to grasp essential information about the brand and product quality.
The website's inconsistent top navigation bar hinders users from mapping its structure and accessing content, impacting the overall user experience and exploration of offerings.
The crowded and misaligned Reviews and About Us sections create visual clutter, affecting user comprehension and engagement.
The Odyssey Notebooks website receives 70% of its traffic through desktop devices
Design
Following an extensive research synthesis and fruitful discussions with the Odyssey Notebooks team, I was entrusted with the task of handling the sitemap and User flow process.
Site map
To create an efficient user journey for purchasing products, I designed an optimal sitemap that integrated the essential insights obtained from our research.
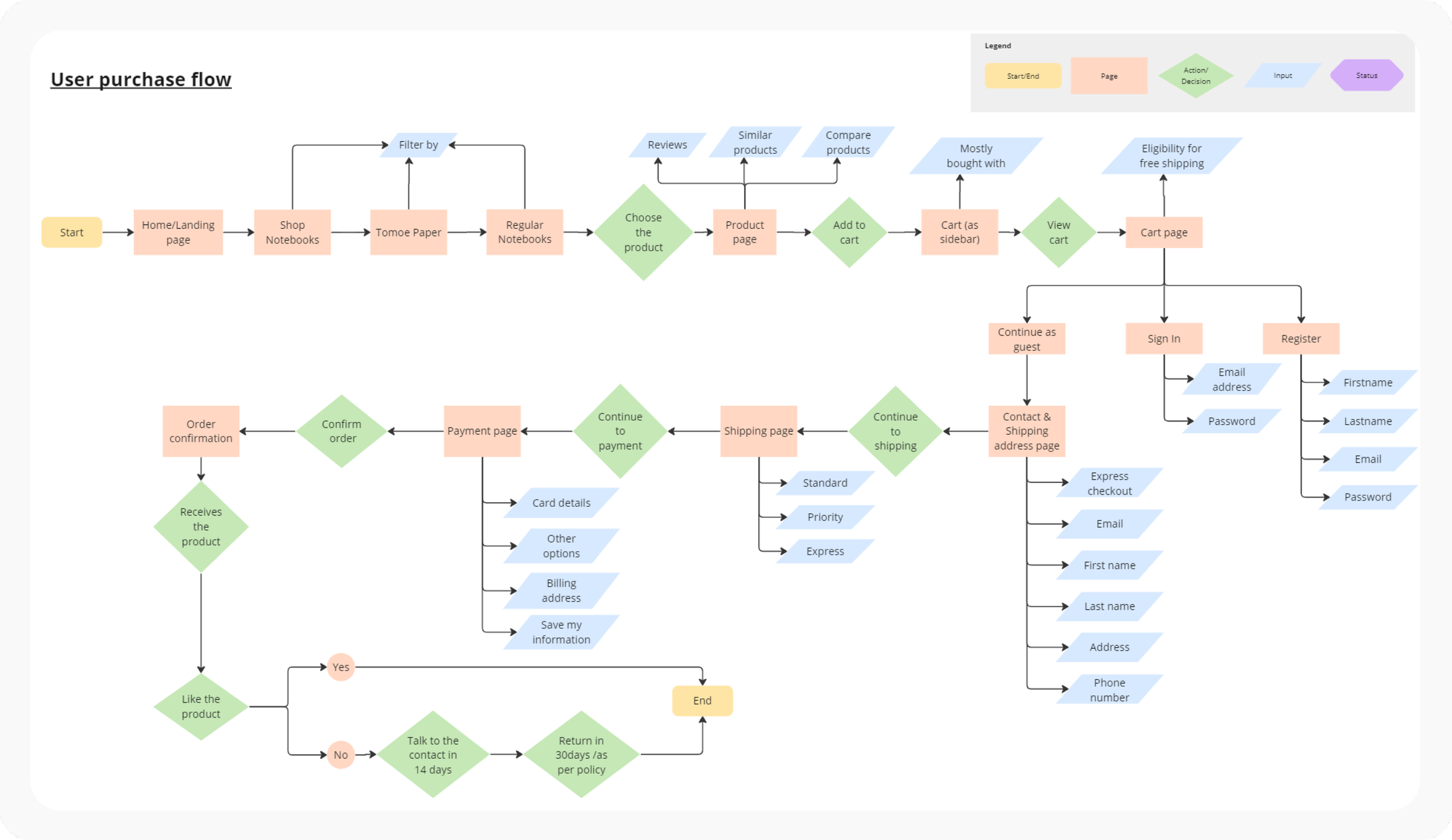
User purchase flow
Based on the ideal sitemap, I outlined the sequential steps that a user will undertake to complete the product purchase.
Sketching
Our team decided to individually come up with a landing page and listing page wireframe for a brainstorming session.
I started roughly sketching the Landing page & the menu ideas to see how to put together my ideas using Freeform app from IOS.
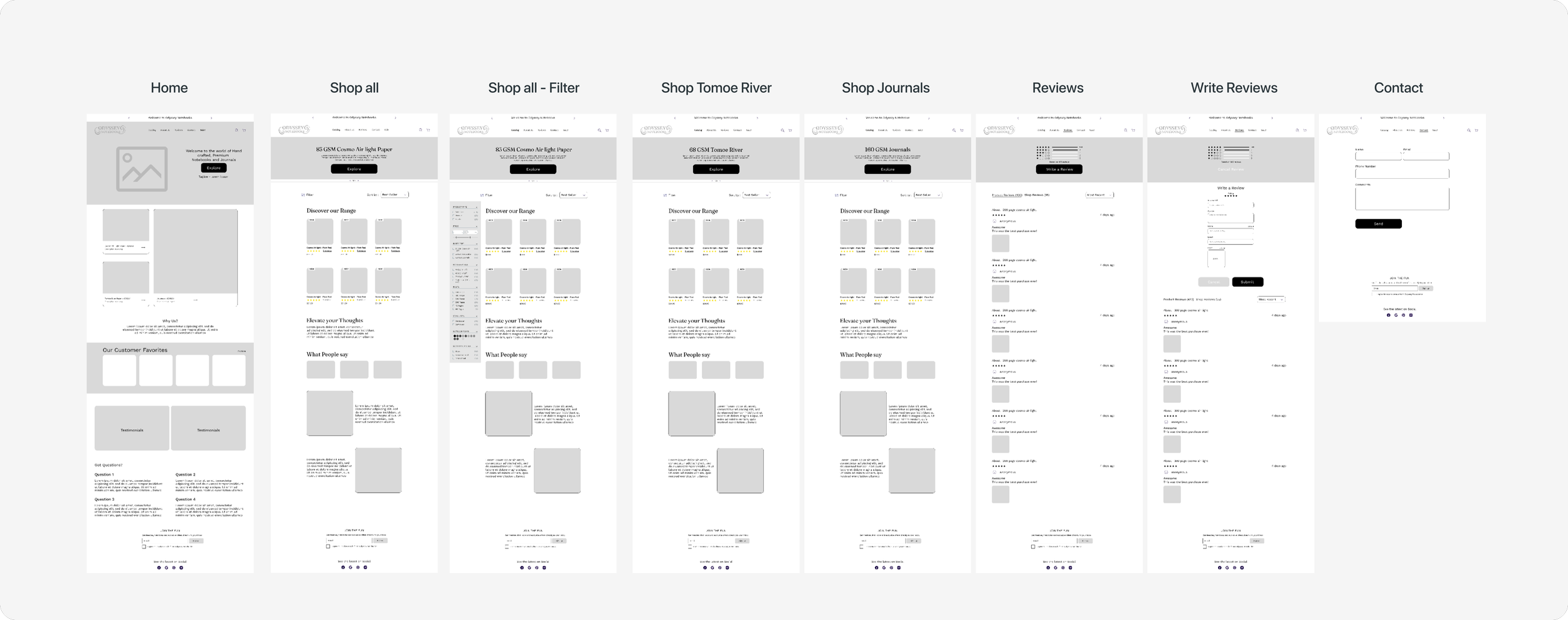
Wireframe
After reviewing three perspectives of the wireframes, we conducted a productive brainstorming session and engaged in discussions with the Odyssey Notebooks team. By incorporating their valuable insights and ideas, we finalized the below wireframe, which we will now proceed with to create a high-fidelity version.
Here are few screens of wireframes:
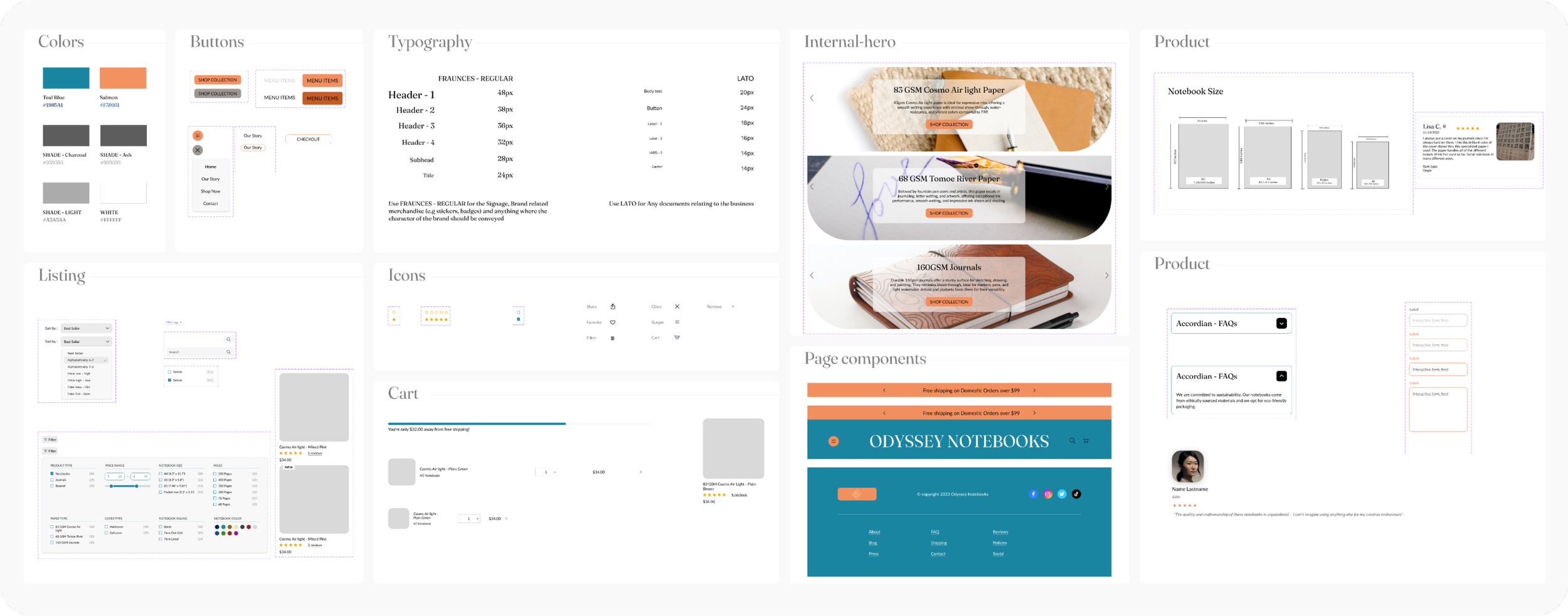
Design system
Drawing from the functionalities and the client's inputs on the styles, I have developed a design system that includes all the necessary reusable components, styles, icons, and more. Additionally, this design system incorporates the guidelines for colors and fonts provided by the client.
High Fidelity Mockups
For the next iteration of the project, our team began the development of the landing page design. Simultaneously, we created a list of screens prioritized for the website redesign and obtained client approval for the order in which they would be designed.
Once the landing page design was approved, one team member focused on refining the landing page while the rest of the team started working on the remaining screens based on their priority.
I developed the listing page and cart page with filters and other components.
Validate
Iteration
Due to time constraints we couldn’t do the testing part. But we have made few iterations according to clients feedback before delivering our final product.
Before:
After:
Issue 1: It was hard for the user to find the tab while they were looking at the dimensions and wanting to learn about the size.
Before:
Solution: A "size chart" link is provided next to the dimensions. Clicking on the link will pop up the size chart.
After:
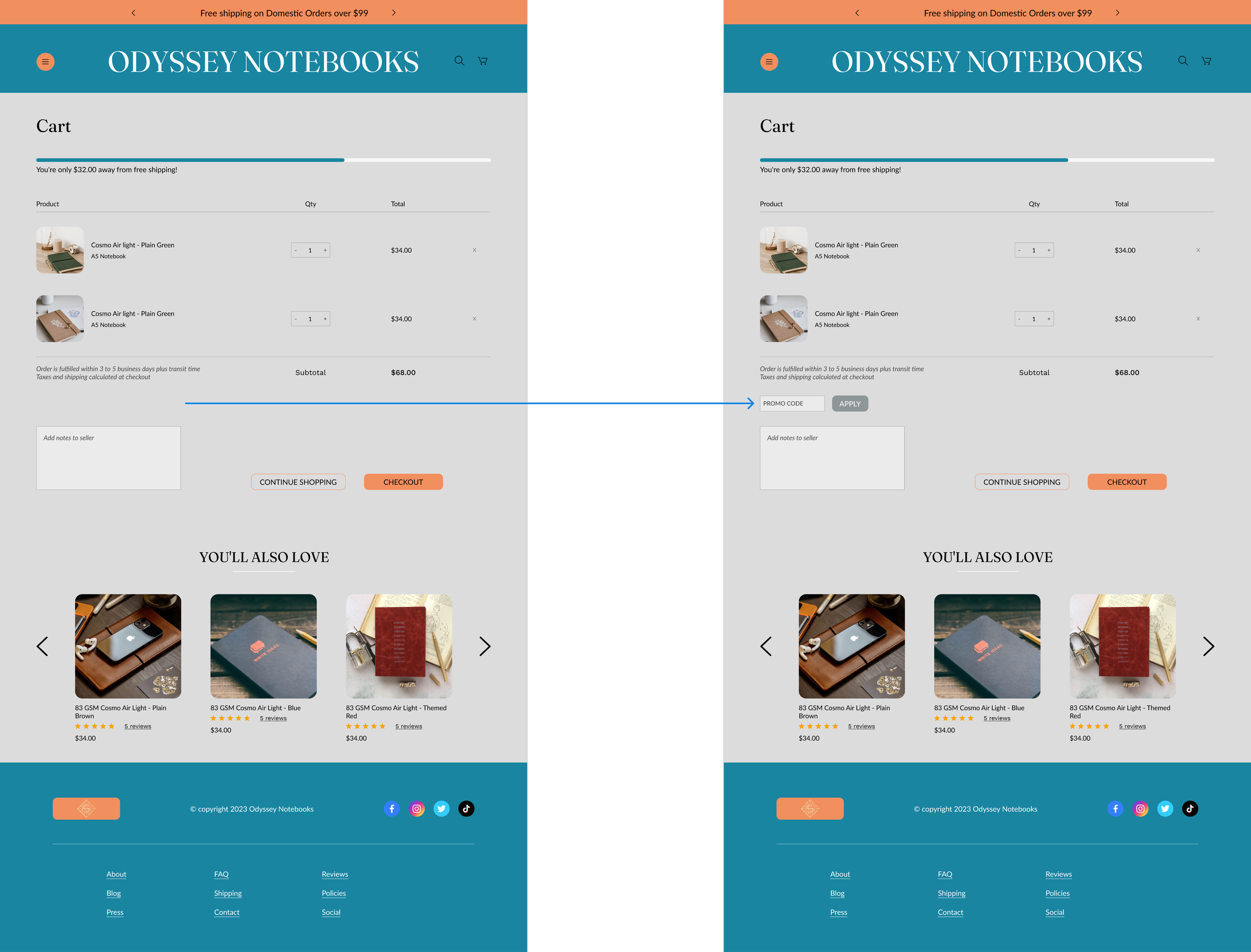
Issue 2: Users lacked the option to input their 'Promo code' for availing the offers.
Solution: A new field with a ‘Apply’ button has been added for users to enter their promo code before proceeding with the checkout process.

Conclusion
Through working on this project, I realized that team collaboration is crucial for ensuring the successful delivery of a high-quality product.
It is essential for every team member to feel valued and heard. Valuing and listening to every team member not only improves the team dynamics but also contributes to the overall success of the project.
Showing empathy towards both team members and clients is undeniably essential. It fosters a positive work environment, strengthens relationships, and ultimately contributes to the overall success of the project.
Next Steps
Plan and Conduct usability testing sessions with representative users to evaluate the product's user-friendliness and overall user experience.
Complete all the screen designs such as Check out, payment information, and shipping information which was not done because of time constraints